
Gemini CLIって聞くけどこれって便利なの?
使い方によっては便利だよ

Gemini CLIっていうツールが出てきて、それでどんなことができるのか気になっているのではないでしょうか。そこで今回はGemini CLIでどんなことができるのか見ていきますよ。
記事の内容
- Gemini CLIとは
- Gemini CLIの設定方法
- Gemini CLIでできること
Gemini CLIは毎分 60 回モデル リクエスト、1日あたり1,000 回のリクエストが無料ということでかなり無料で使えるはずです。
Gemini CLI を無料で利用するには、個人の Google アカウントでログインし、無償版の Gemini Code Assist ライセンスを取得するだけです。この無料ライセンスにより、Gemini 2.5 Pro と 100 万トークンという広大なコンテキスト ウィンドウにアクセスできます。プレビュー期間中に利用制限することがほとんどないように、業界最大級の利用枠を提供します。毎分 60 回モデル リクエスト、1日あたり1,000 回のリクエストを無料で提供します。
https://cloud.google.com/blog/ja/topics/developers-practitioners/introducing-gemini-cli/
課金しなくても使えるのはありがたいですよね。
どんな風に使うことができるのか見ていきましょう

Gemini CLIとは

Gemini CLIはターミナル(コマンドライン)上で利用するためのCLI(Command Line Interface)ツールです。ターミナルから普段ChatGPTに問い合わせるように自然言語でAIと会話することができます。

そもそもそのCLIとかターミナルって何なの?
よく言われる黒い画面のことだね

Macならターミナルっていうアプリケーションが最初から入っているんだけど、それ開くとこんな感じ。

この黒い画面はエンジニアの人とかは毎日見るようなものだけど、Gemini CLIはここで使うことのできるものです。エンジニアたちはこの画面に専用のコマンドを打って操作しているけど、ここにChatGPTのように日本語を入力してやりとりすることができるというわけですね。
AI(Gemini CLI)を使わない例
とても簡単な例ですが、普段画面越しにFinder開いて操作していることをターミナルで行うことができます。
// デスクトップディレクトリに移動
cd desktop
// index.htmlファイルを作成
touch index.html
// sampleフォルダを作成
// mkdir sample
なるほどターミナル上でコマンド打って操作できるのね
そうそうエンジニアじゃなければFinderなんかから右クリックで操作しちゃうけどね

ターミナルはこんな感じで普段我々がFinder上で操作しているようなことなんかをコマンドを打って行うことができます。これはあくまで一例なので、できることはかなり幅広いです。
Gemini CLIによる操作
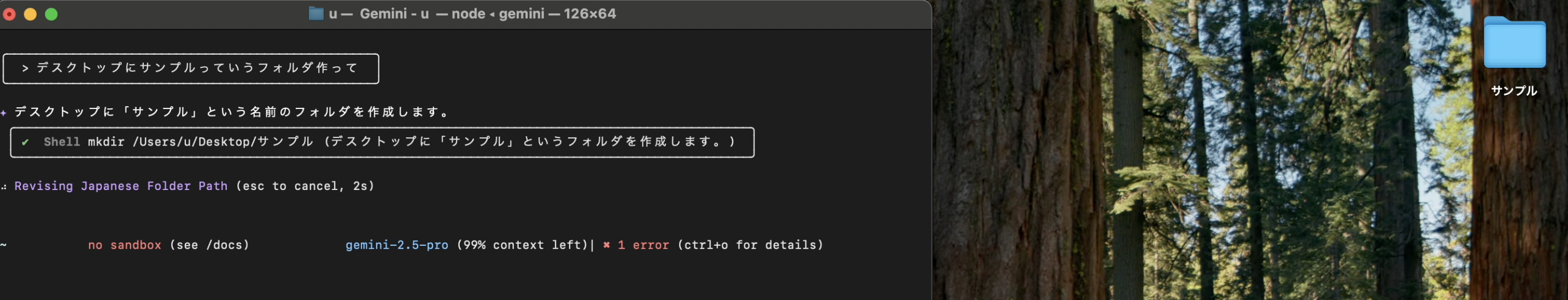
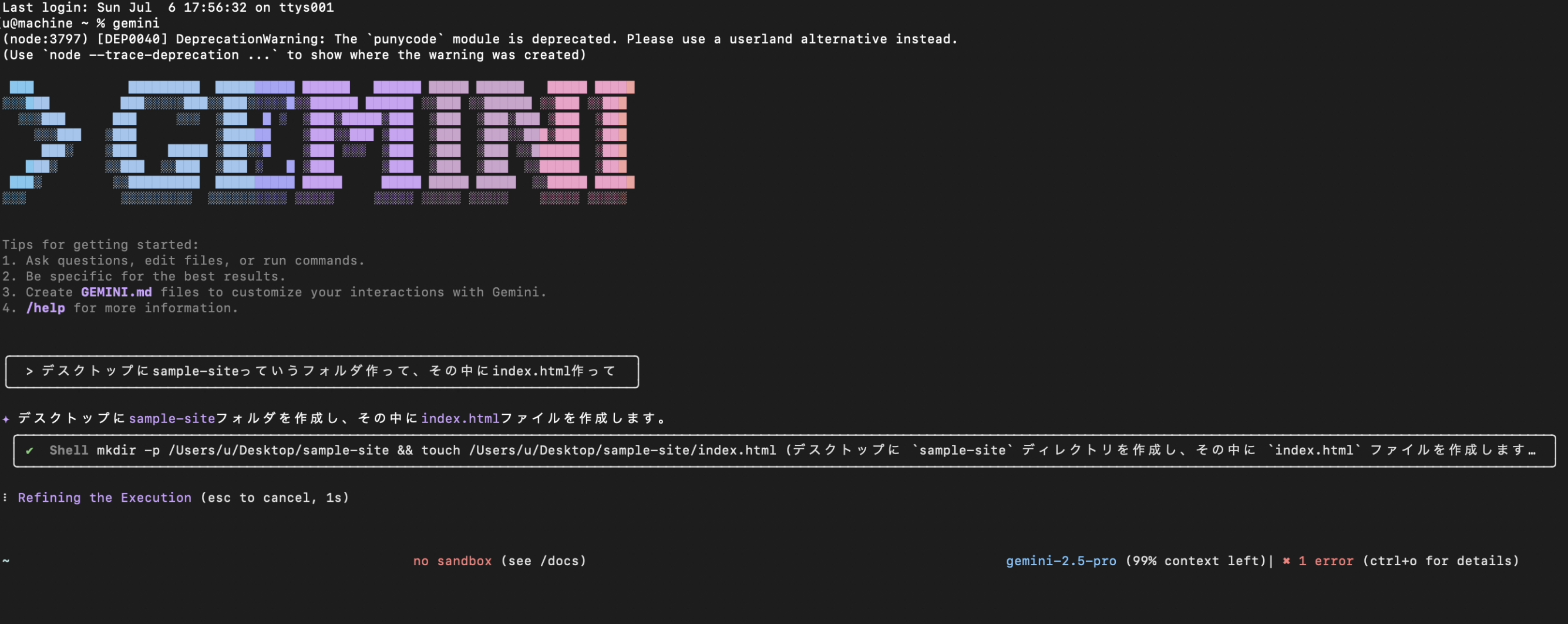
Gemini CLIを使うとターミナルで普通に会話するように何か実行させることができます。例えば「デスクトップにサンプルっていうフォルダ作って」と入力するとその通りに作ってくれる。


なるほどフォルダ作るmkdirコマンドとか知らなくてもいいのね
そうだね自然言語でできるのが強い

凄い簡単な例だけど、普通だったらターミナルから何か実行させたかったら専用のコマンドを打たなくてはなりません。
ですが「ファイル作成して」とか「フォルダ作って」とかっていうだけでターミナルからもそれを実行することができるようになるっていうわけです。
Gemini CLIのインストール
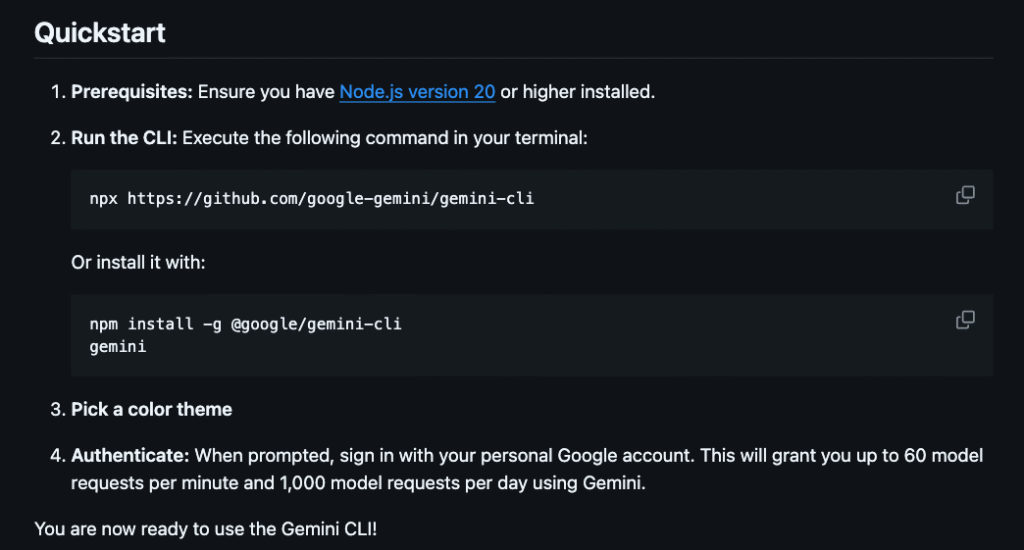
https://github.com/google-gemini/gemini-cliからダウンロードすることができます。Quickstartに始め方が書かれていますね。

上から順番にやっていきましょう。
Nodeのインストール
Prerequisites: Ensure you have Node.js version 20 or higher installed.と書かれているので、まずはNodeのインストールをしましょう。
すでに入っているかもしれないので、ターミナルを開いてnode -vと打ってみます。
u@machine ~ % node -v
v22.13.1もしバージョンの表記が上記のように出たらインストールされています。20以上が必要と書かれているのでv20.0.0以上であれば大丈夫ですね。もし何も出てこなかったらインストールしましょう。
// homebrewインストール
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
// nodeインストール
brew install node
// 20.0.0以上が出ればOK
node -vGemini CLIをインストール
Gemini CLIをインストールするにはドキュメントを見る限り以下2つ方法がありますね。おすすめは後者です。前者の方法だと再度実行する時にも同じコマンドを打たないといけないけど、後者だと「gemini」と入力するだけで使うことができるので。
$ npx https://github.com/google-gemini/gemini-cli
$ npm install -g @google/gemini-cli
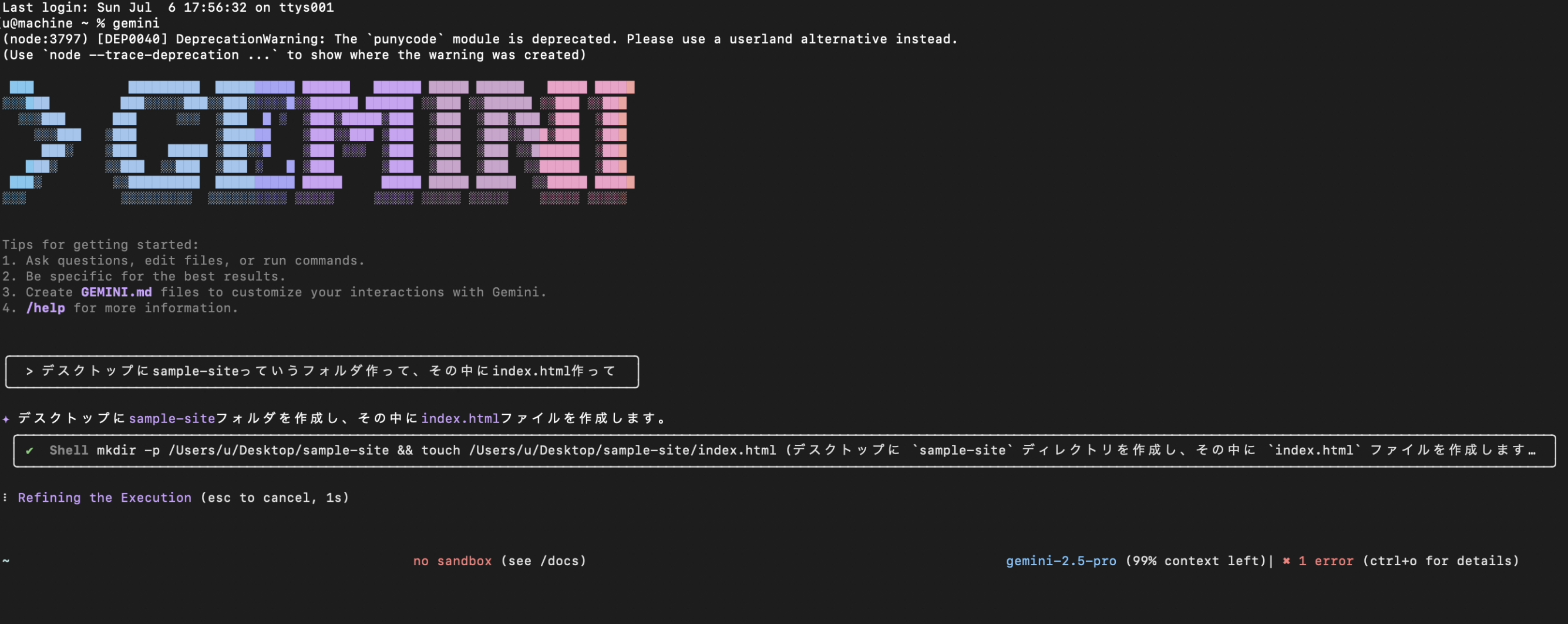
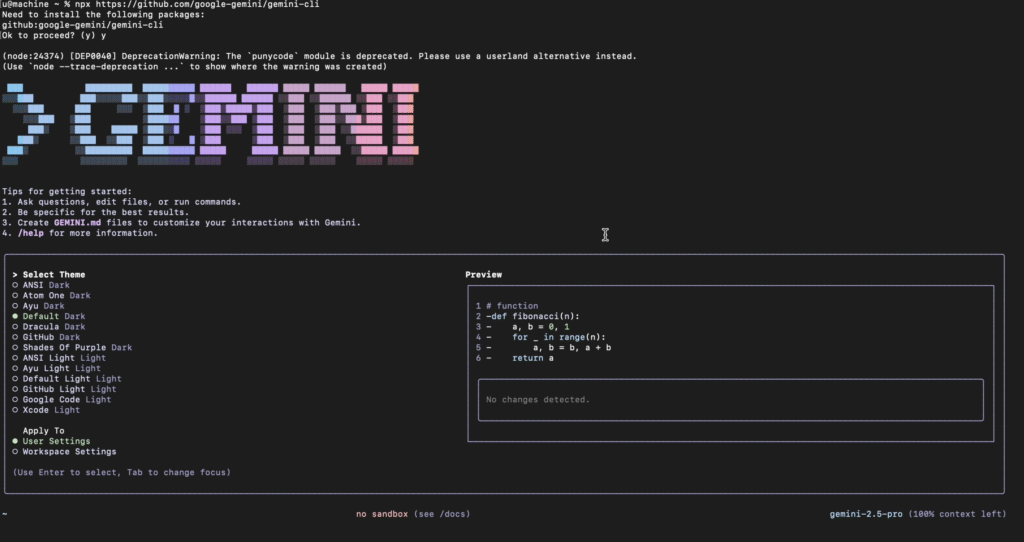
$ geminiコマンドを打つとこんな画面になります。最初はテーマを選んでとあるので好きなものを選びましょう。

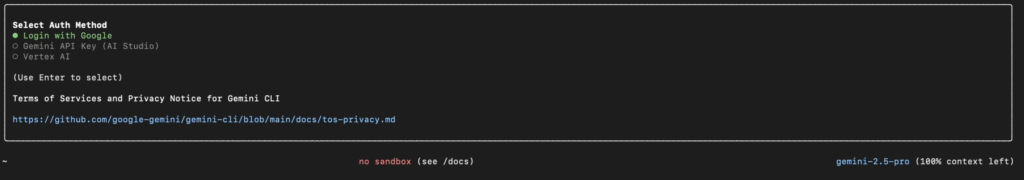
テーマを選んだら認証です。Googleのログインを使うので、Login with Googleを選択。

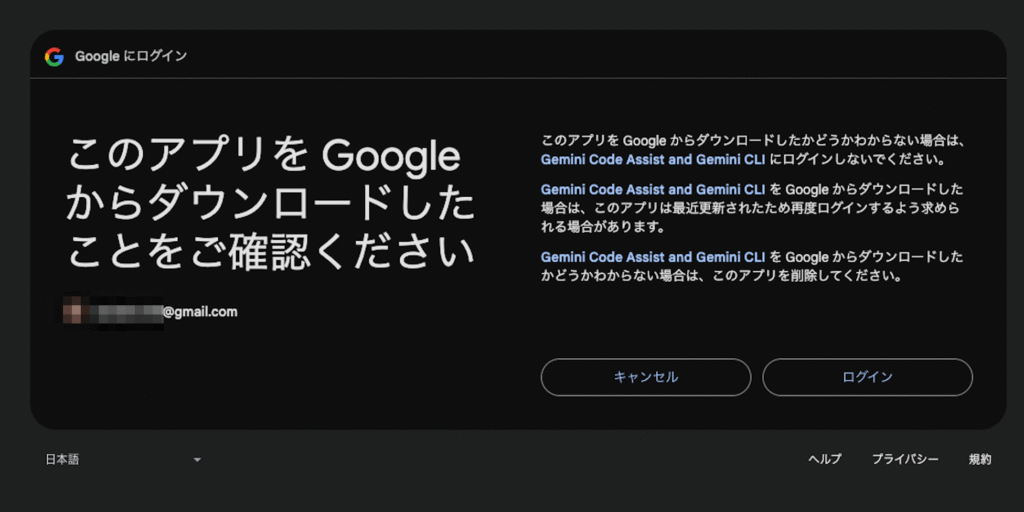
ブラウザでどのGoogleアカウントでログインするかが出てくるのでログインしましょう。


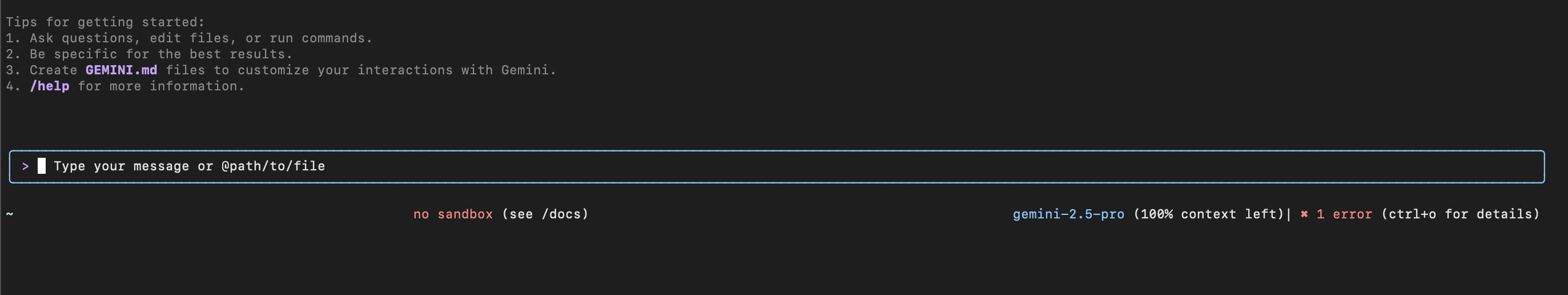
これで入力できそうな以下の画面になればOKです。

何か適当に入力してみると回答が返ってくるでしょう。
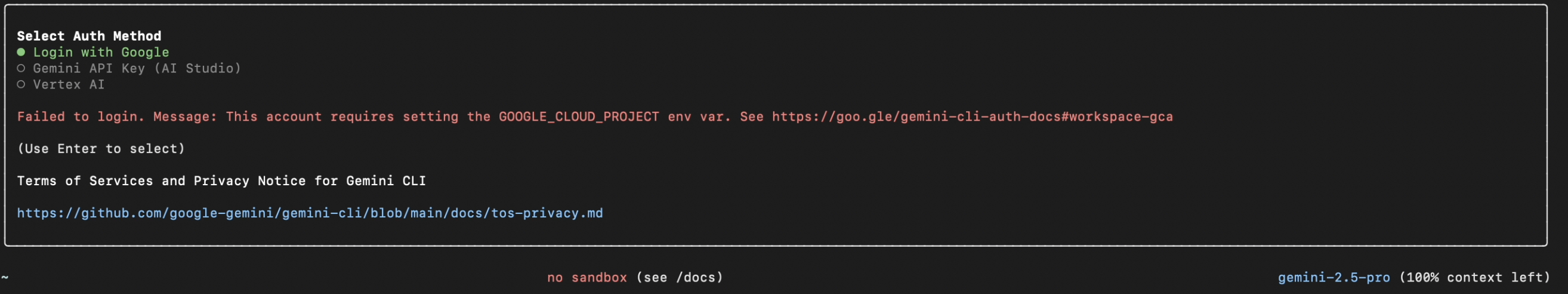
ログインでエラーが出る場合
ログインでエラーが出る場合は以下のような場合みたいです。
- Google Workspace アカウントをお持ちです。Google Workspace は、企業や組織向けの有料サービスで、カスタムメールドメイン(例:your-name@your-company.com)、強化されたセキュリティ機能、管理機能など、生産性向上ツールスイートを提供しています。これらのアカウントは、多くの場合、雇用主または学校によって管理されます。
- Google デベロッパー プログラムを通じて無料のコード アシスト ライセンスを取得しました(資格のある Google デベロッパー エキスパートを含む)。
- 現在の Gemini Code Assist 標準またはエンタープライズ サブスクリプションのライセンスが割り当てられています。
- 無料の個人使用がサポートされている地域外で製品を使用しています。
- あなたは18歳未満のGoogleアカウント所有者です
- これらのいずれかのカテゴリに該当する場合は、まず使用する Google Cloud プロジェクト ID を設定し、Gemini for Cloud API を有効にして、アクセス権限を設定する必要があります。
https://github.com/google-gemini/gemini-cli/blob/main/docs/cli/authentication.md#workspace-gca
プロジェクトIDを設定する
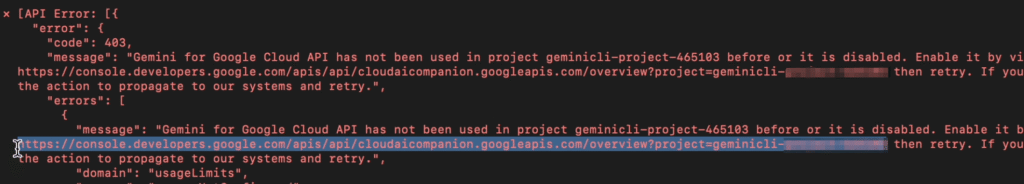
赤い文字で何やらエラーが出ていますね。URLが書かれているのでそこにアクセスします。

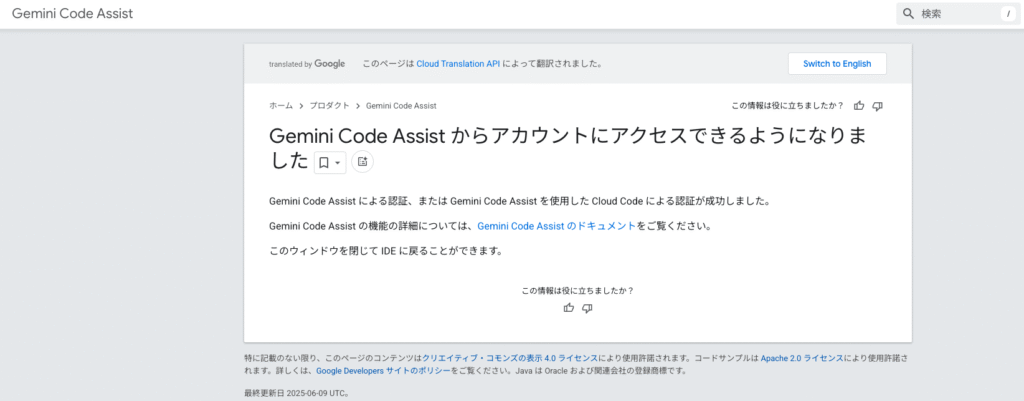
ページを見てみるとこんなふうに書かれていますね。
これらのいずれかのカテゴリに該当する場合は、まず使用する Google Cloud プロジェクト ID を設定し、
Gemini for Cloud API を有効にして、アクセス権限を設定する必要があります。https://github.com/google-gemini/gemini-cli/blob/main/docs/cli/authentication.md#workspace-gca
GoogleCloudプロジェクトの設定が必要なので設定しましょう。以下が必要です。
- Google Cloud プロジェクト ID を設定
- Gemini for Cloud API を有効にする
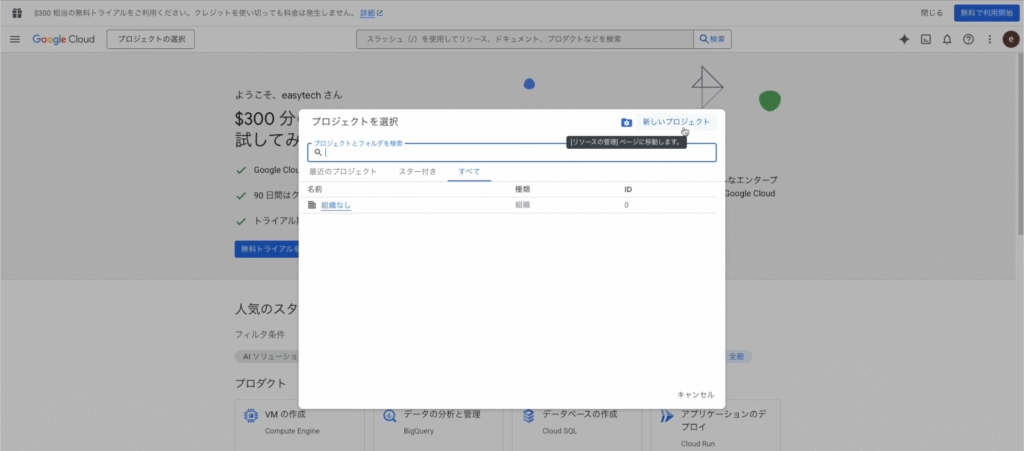
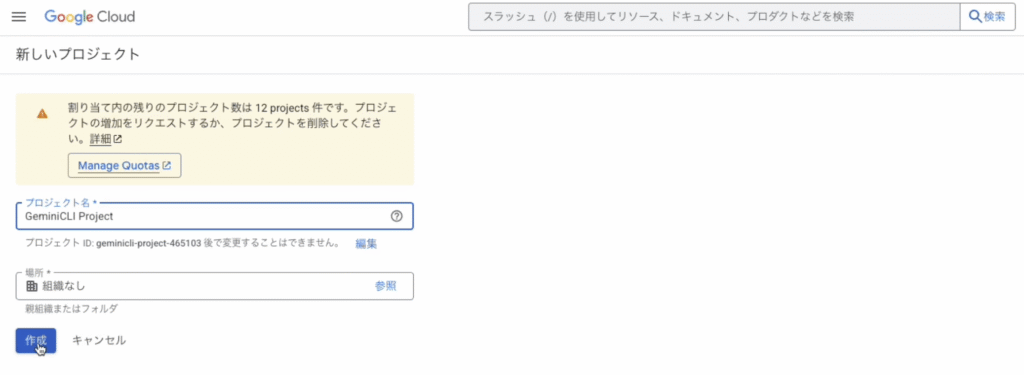
GeminiCLIを使うためにプロジェクトを作成します。




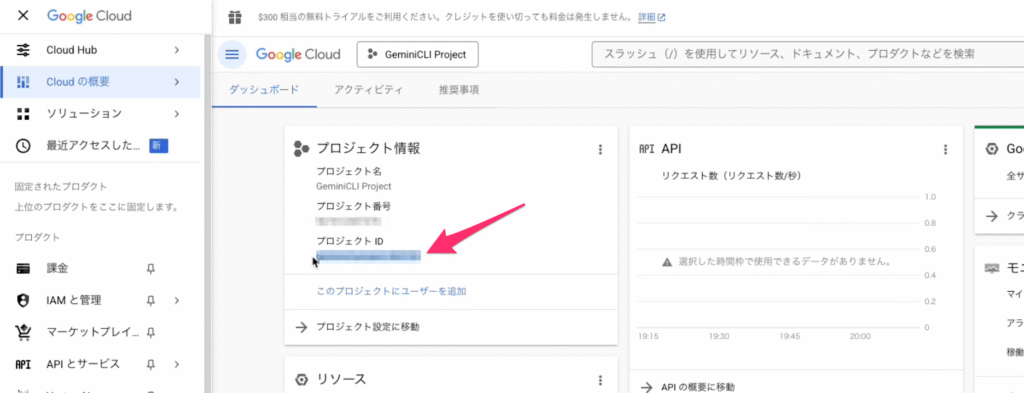
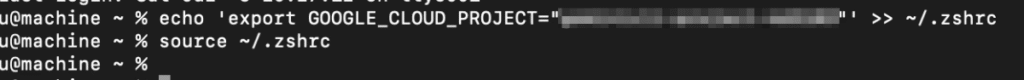
ドキュメントに書かれているようにこのIDをターミナルから設定します。
echo 'export GOOGLE_CLOUD_PROJECT="YOUR_PROJECT_ID"' >> ~/.bashrc
source ~/.bashrc
zshrcなのはシェルがzshだからですね。使っているシェルによってbashrcだったりzshrcだったり違うので、自分が使っているシェルに合わせましょう。
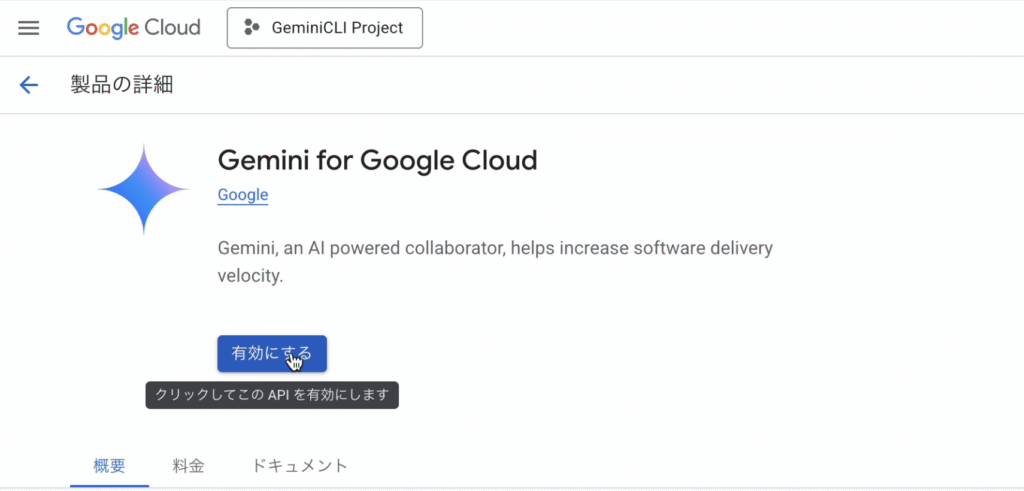
APIを有効化する
上記を設定してもGemini for Google Cloud API has not been used in project・・・・なんてエラーが出てきます。

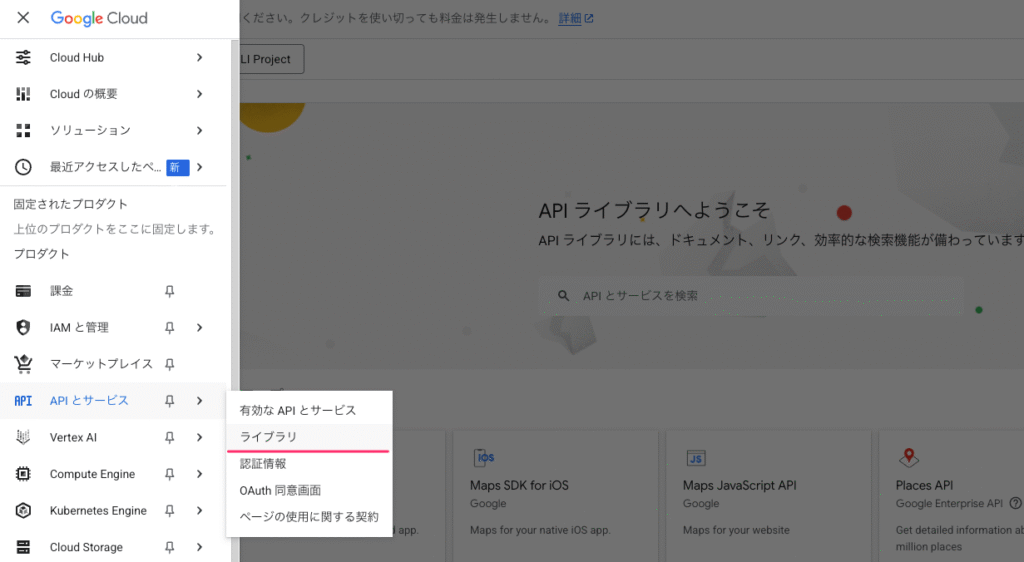
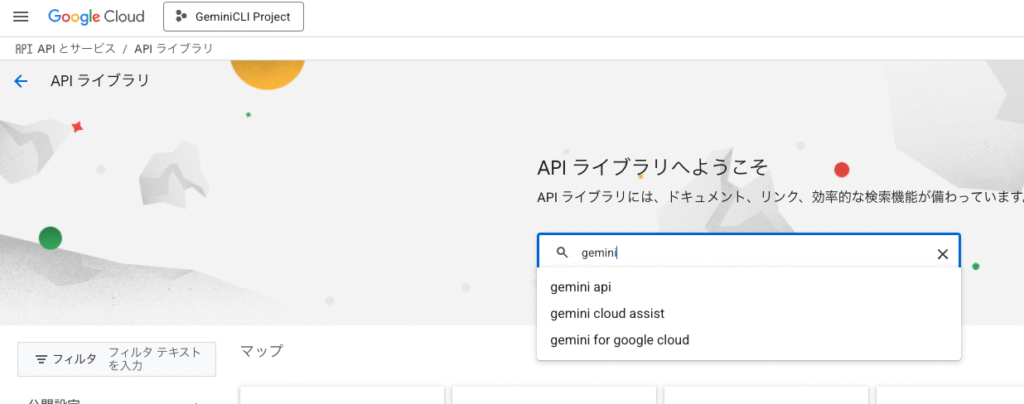
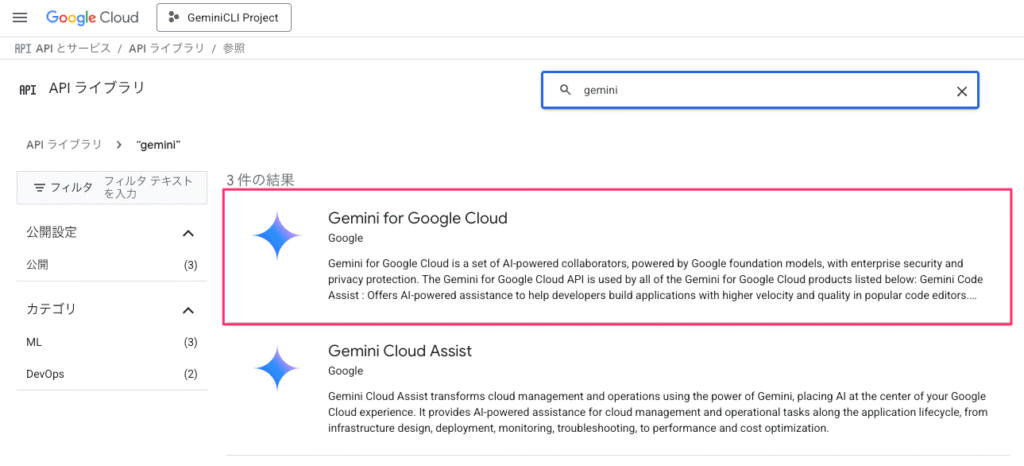
APIを有効化しないと使えないので有効化しましょう。上の画像のドラッグした部分のURLからアクセスするか、GoogleCloudのページからアクセスしましょう。




Gemini CLIを活用する
Gemini CLIを使ってどんなことができるのか見ていきましょう。
VSCodeをインストールしておこう
GeminiCLIを使って作業したいんだけど、エディタがないと作業しづらいのでVScodeをインストールしておきます。


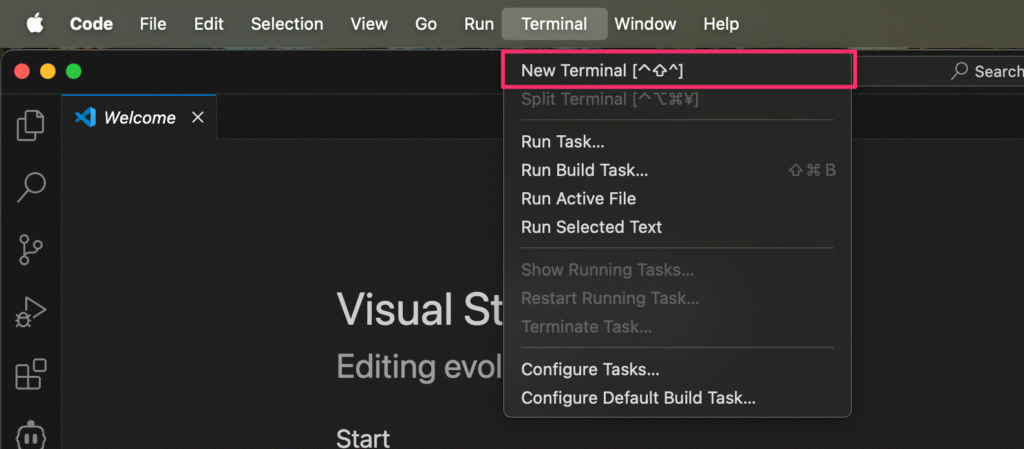
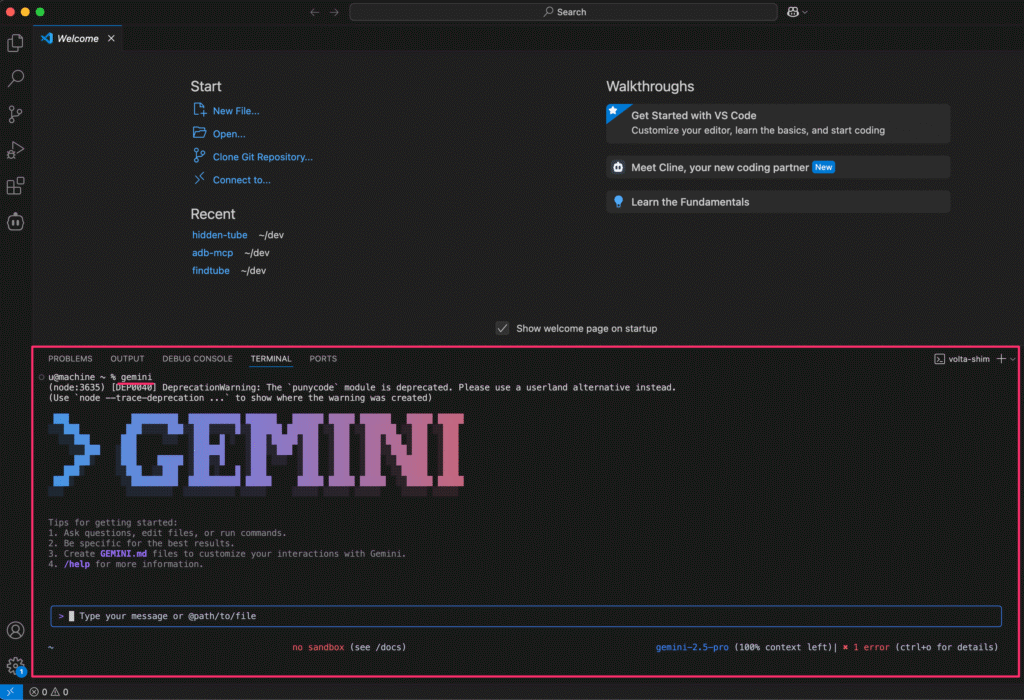
ターミナルが出てきたらgeminiと入力してみましょう。


ターミナルからじゃなくてここからも使えるんだね
そうだね作業するならこっちでやった方がやりやすいと思うよ

サイトを作ってもらう
Gemini CLIを使ってサイトを作ってもらいましょう。「デスクトップにsample-siteっていうフォルダ作って、その中にindex.html作って」と入力してやります。

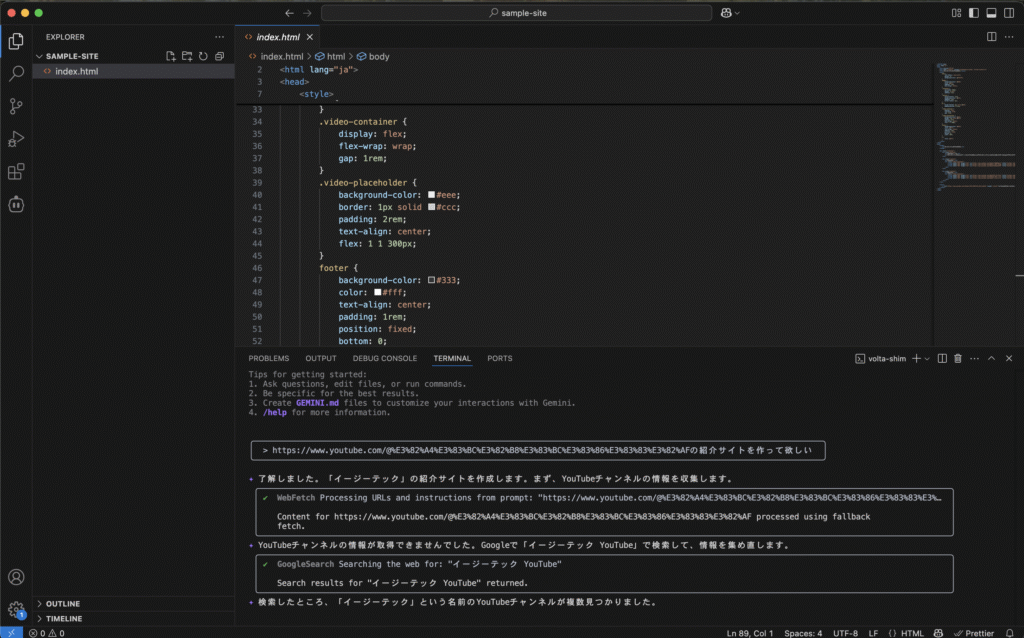
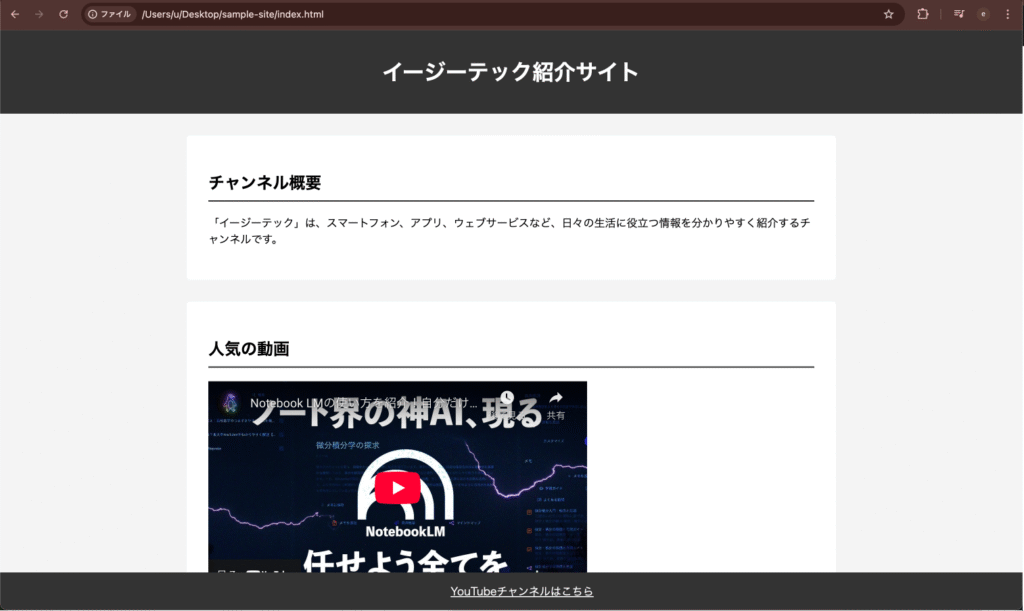
VSCodeを開いて「https://www.youtube.com/@%E3%82%A4%E3%83%BC%E3%82%B8%E3%83%BC%E3%83%86%E3%83%83%E3%82%AFの紹介サイトを作って欲しい 」っていう風に言っておきます。

色々足りなそうな部分は追加でプロンプト入力していってみるとそれっぽい画面を作ってくれました。


プロンプト入力していくだけでこんなの作れるのはいいね
そうだね使いようだね

記事を作ってもらう
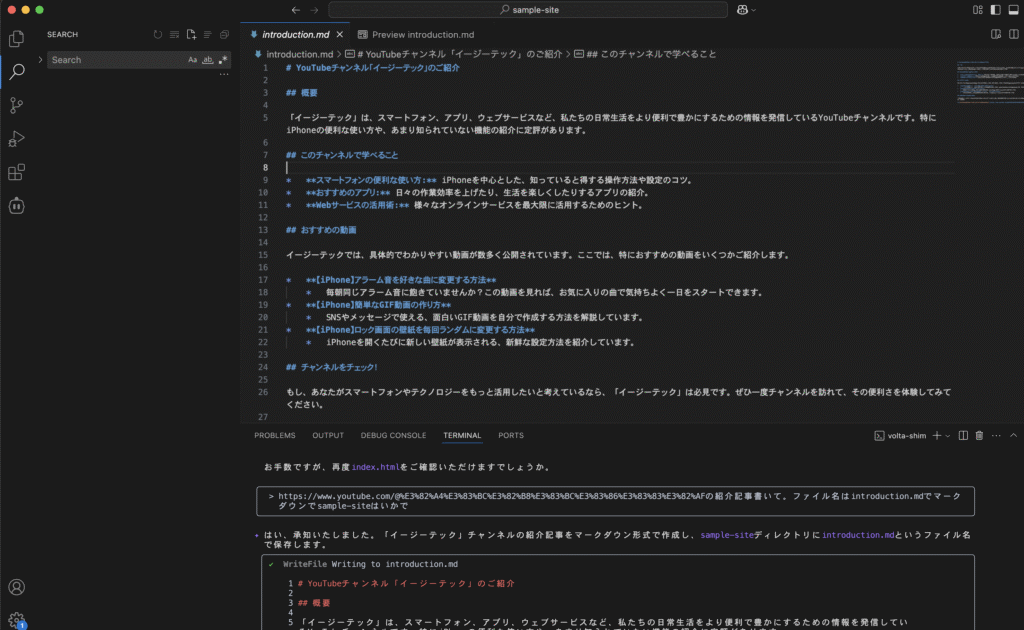
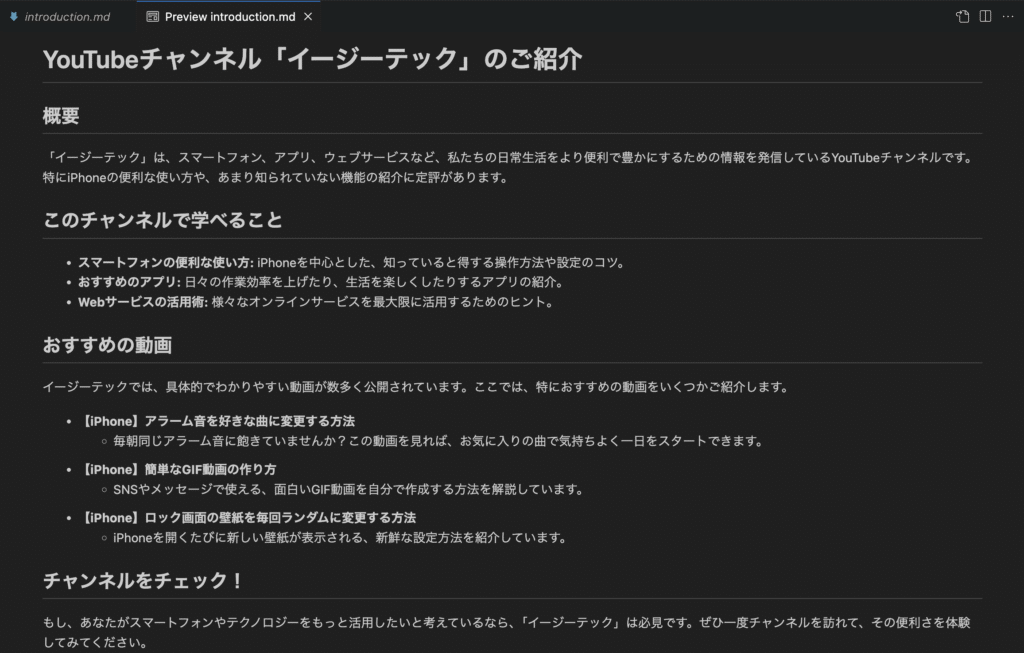
「https://www.youtube.com/@%E3%82%A4%E3%83%BC%E3%82%B8%E3%83%BC%E3%83%86%E3%83%83%E3%82%AFの紹介記事書いて。ファイル名はintroduction.mdでマークダウンでsample-siteはいかで」とプロンプトを入力。
それっぽい文章が生成されましたね。

マークダウンで指定したので、プレビューで表示してみるとこんな感じ。


なんかそれっぽいの作られてるね
そうだねCLIってだけで普通にGeminiに聞いて記事作るのと同じ感じだね

わざわざCLIでやって欲しい時あるか微妙だけど、自分のパソコン内のフォルダやファイルに記載してくれるのが良いですね。
まとめ
Gemini CLI使ったみたけど、無料の範囲で結構使えるのが良いですね。CLI上でGemini使えるっていうのは開発者なんかはかなり助かるだろうというところ。
普段使いでもサイト作ってもらったり記事作ってもらったりっていうこともできるので、使い方によっては結構活用できそうですね。