
iPhoneのロック画面に動かす壁紙凝ったもの作れないかな?
やりようによっては作れますよ

せっかく動く壁紙を設定できるならいけてる壁紙にしたいですよね。そこで今回はどうやってイケてる動く壁紙を作っていくのか?っていうことを書いていきたいと思います。
記事の内容
- 自分好みの動くロック画面を作る方法
- Canvaでロック画面用の動画を作成する
- Photoshop/AfterEffectsででロック画面用の動画を作成する
素敵なロック画面づくりの参考にしてみてください。
素敵なロック画面作っていこう

自分好みの動くロック画面を作る方法
iPhoneのロック画面に動く壁紙を設定する方法ですが、動画やGIFをLivePhotosに変換して設定することで動かすことができました。
-

-
【動く壁紙】iPhoneでアニメーション壁紙を設定する方法【iOS18】
2025/7/12
iPhoneで壁紙を設定するときに、動く壁紙を設定したいと思う時ありますよね。そこで今回はiPhon ...
つまり動画やGIFを自分好みに作ってLivePhotosに変換してやればある程度自分好みの動く壁紙を設定することができます。今回はそれをどう作っていくかですが、ツールは2つ使ったものを紹介します。

CanvaやAfterEffectsで動画やGIFを作ってLivePhotosにするってこと?
そうそうまずは自分好みの動画やGIFを作るんだよ

CanvaやAfterEffectsで自分好みの動画を作ってそれを後でLivePhotosにすればいいです。ちょっと作るハードルはあるけど、作った後に好みの壁紙ができるのは感動ものです。やっていきましょう。
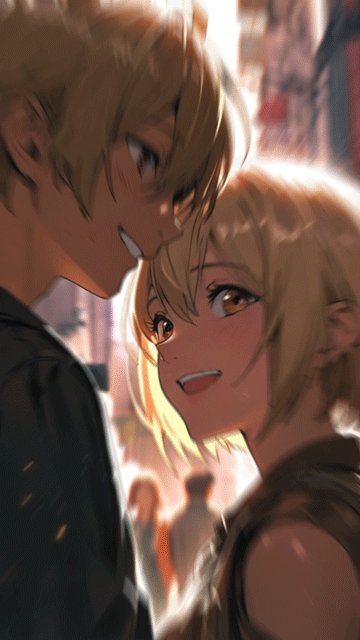
作成イメージ
作成したものを設定するとこんな感じですね。
それと通知が来た際にもこうやって画面が動いてくれるので楽しいです。

確かに通知来た時にも動くの楽しいね
地味にこれが結構良いんですよね

注意事項
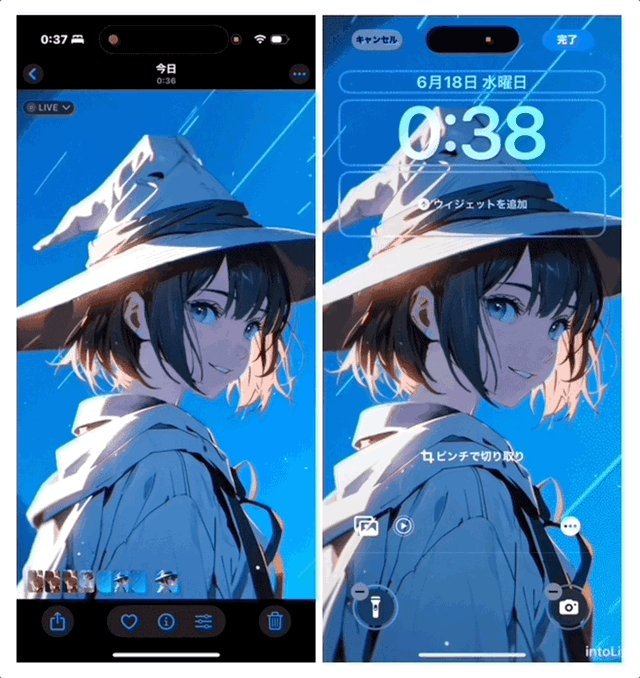
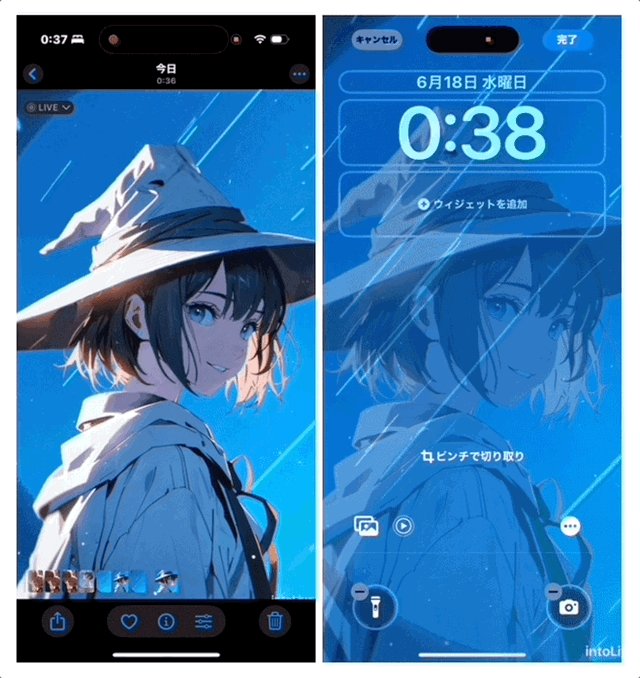
作成した動画をLivePhotosに変換して壁紙に設定しますが、作成した動画がそのままLivePhotosになるわけではないです。以下はシンプルな例ですが左側が作成した動画、右側がLivePhotosに変換して壁紙に設定した後の動画です。



実際に設定されるLivePhotosはかなり遅くなるのね
そうだねそこを考慮するのが難しいところ

動画を作ってLivePhotosを作った段階ではうまくいってiPhoneの壁紙に設定してみると動きは遅くなりますので少し注意です。コントロールできないので、複雑な動画を作るよりも大雑把に動きをつけた動画を作ってやるのがいいでしょう。
Canvaでロック画面用の動画を作成する
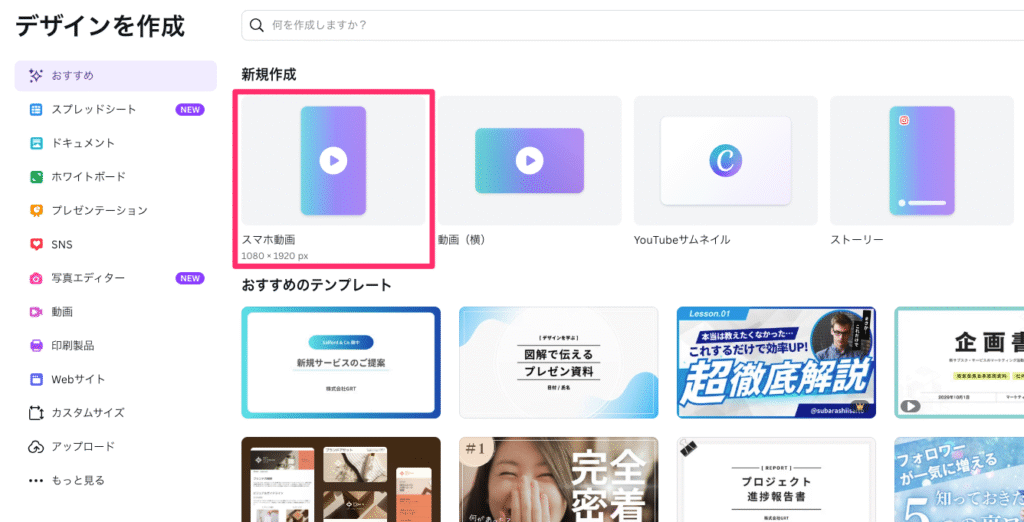
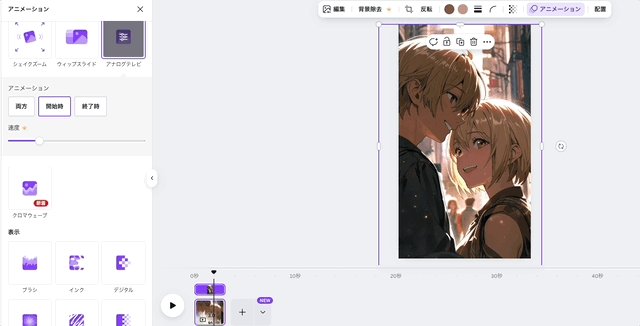
まずはCanvaで動画を作成する方法です。スマホ動画を選択して作っていきましょう。

自分が動かしたい画像をCanvaに取り込んでおきます。

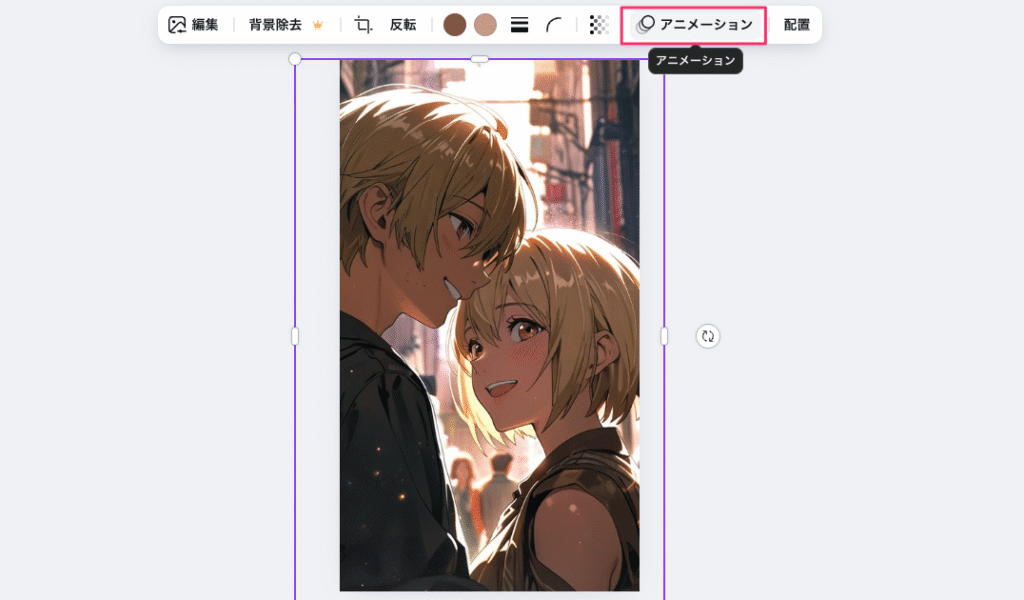
Canvaでは画像に対してアニメーションを設定することができるので、画像を選択してアニメーションをクリック。

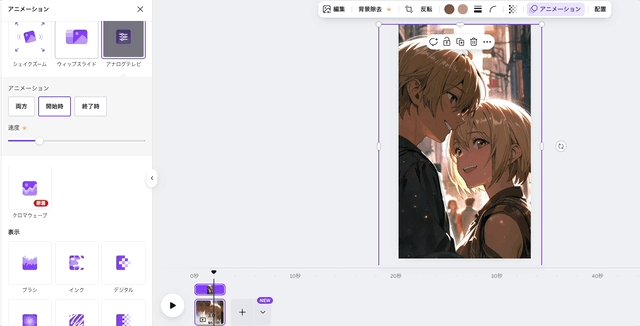
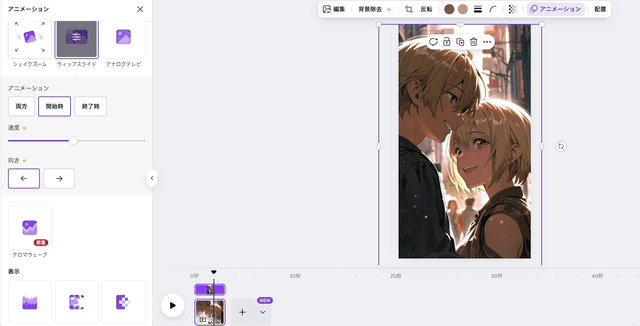
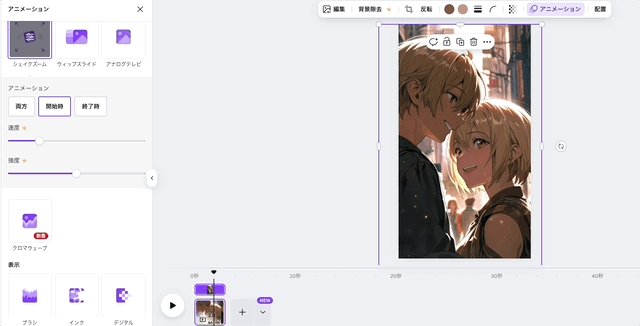
アニメーションを選択すると、そのアニメーションを画像に当てることができます。


すごいねアニメーションの種類も結構ありそう
アニメーションの種類も多いよ色々試してみよう

アニメーションを設定したらそれに応じて動画の長さも調整するといいでしょう。この後作成した動画をIntoLiveで変換するのですが、2秒以上じゃないと変換できないので、2秒未満の動画にならないようにしましょう。
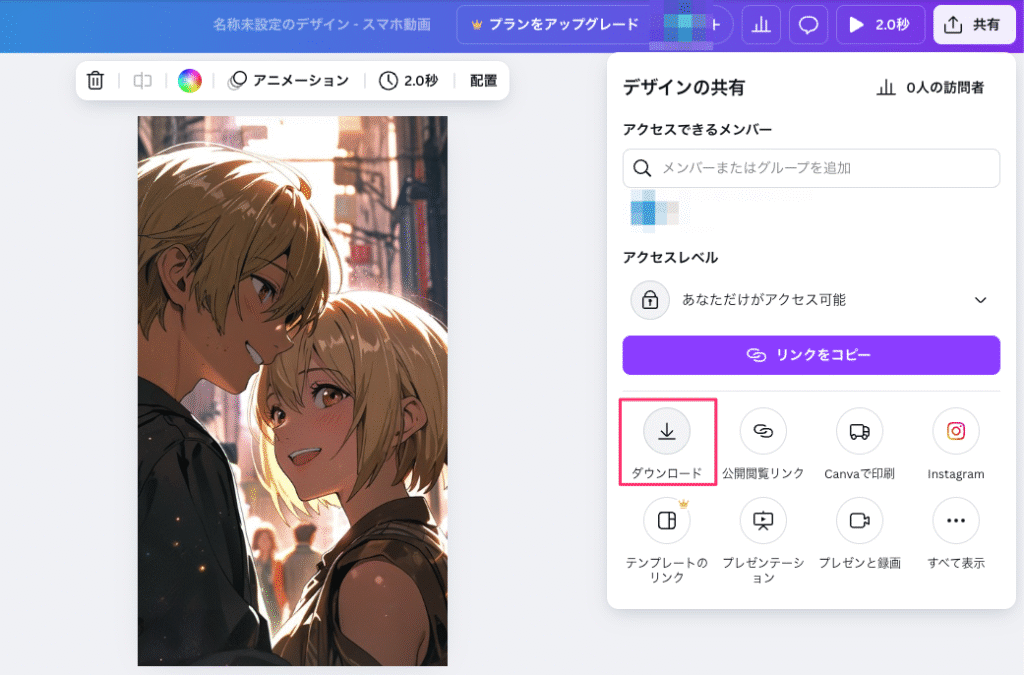
動画をダウンロードする

動画をダウンロードしたら、それをiPhoneに送っておきましょう。Macを使っているならAirDropで送るのが楽だと思います。
IntoLiveで動画をLivePhotosに変換する
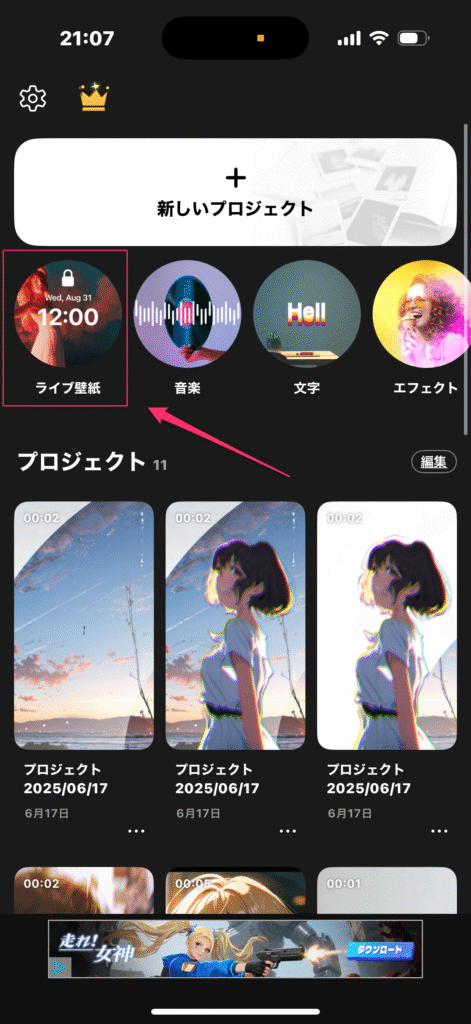
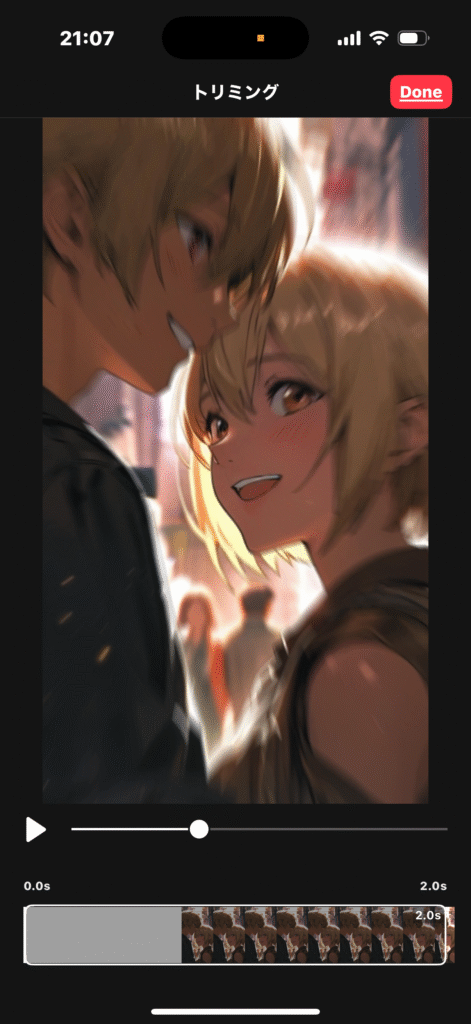
IntoLiveで動画をLivePhotosに変換します。IntoLiveを開いてライブ壁紙をタップして、先ほどダウンロードした動画を読み込みましょう。


右上のDoneボタンを押して完了です。LivePhotosが保存できるかと思います。
LivePhotosの確認をする
もし作成したLivePhotosがどんな感じか確認したかったら保存したLivePhotosを開いてみましょう。左上にLIVEっていうマークがついていますね。画面を長押しすると動くはずです。


あとはこれを壁紙にすればいいんだよね
そうですやっていきましょう

壁紙に保存したLIvePhotosを設定する
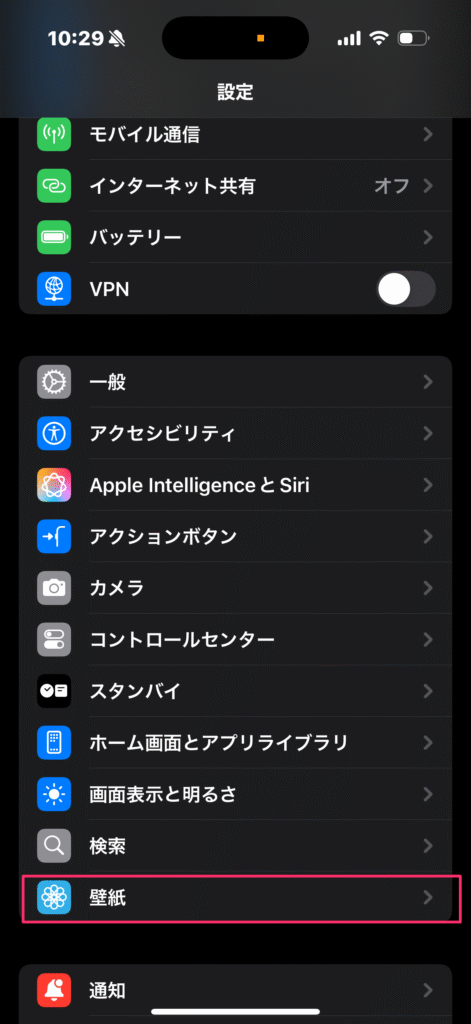
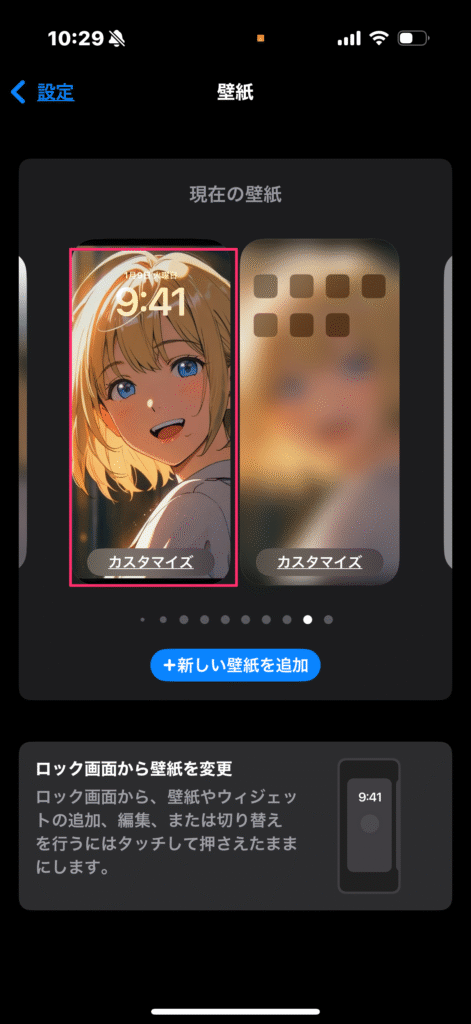
LivePhotosを保存したら、iPhoneの設定から壁紙をそれに設定します。



壁紙に設定するのは保存したLivePhotosを選べばいいだけだから簡単ですね。

設定するとちょっと動きが作成した動画のまんまとはいかないけどこんな感じです。
Canvaでアニメーションを使いこなそう
Canvaで作成する際にはアニメーションを使いこなすといいです。

なんか良い感じだね
ちょっと動かすだけでそれっぽいよね

いくつかアニメーションの種類が用意されているので、画像を使う場合は配置した画像をクリックしてアニメーションから色々選んでピッタリなものを選んでみるといいですよ。
AfterEffectsでロック画面用の動画を作成する
さあここまではCanvaで壁紙を作りましたが、より凝った作りにしたい場合はAfterEffectsを使うのがいいでしょう。Canvaだと決まりきったシンプルな動きしかできないけど、AfterEffectsであればやりたい放題に動かすことができます。
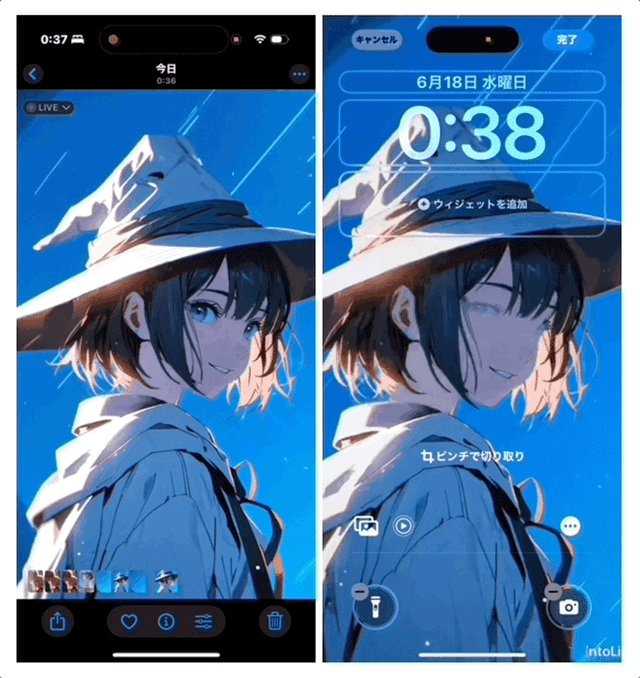
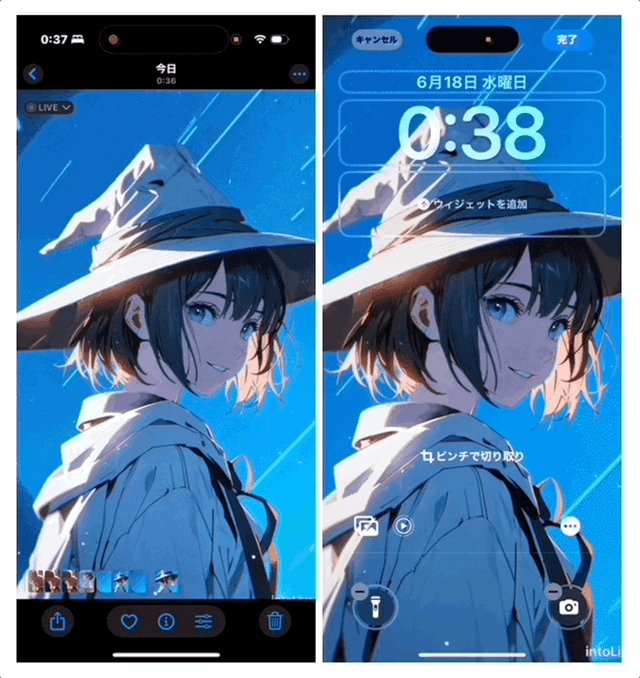
雑に少し試してみましたがこんな感じになりました。左が作成したLivePhotosで右が設定した壁紙です。



髪の動きとかが壁紙に設定するとほとんど入っていないのが残念だね
そうなんだよねLivePhotos設定するとどうなるかわからないからなあ

ちなみにこれはこんな手順で作りました。
- Photoshop素材を加工しつつAfterEffectsで動画を作成する
- 作成した動画をIntoLiveでLivePhotosに変換する
- iPhoneの壁紙にLivePhotosを設定する
丁寧に作業していけば結構動画としては良い感じのものを作れるので、そういったことがしたい方にはおすすめです。ただAfterEffectsは機能が多すぎて使い方に最初は迷うと思います。
これを機にいじってみるのもいいかもしれないですけどね。もし試してみたかったら7日間の無料期間があった気がするのでAdobeのCreative Cloudコンプリートプランから試してみるといいです。(コンプリートプランならPhotoshopもAfterEffectsも使えます)
動画生成AIを使う
自分で手動で編集するのではなく、動画生成AIで画像を動画に変換するっていう方法もいいでしょう。以下はRunwayで画像を動画にしてみた例です。

動画を作成してそれをCanvaで編集するっていう流れをとれば、画像をCanvaで読み込んで編集するよりもより動きのあるアニメーションが作れそうです。
まとめ
CanvaやAfterEffectsを使って動画作って、それをLivePhotosに変換して壁紙に設定するっていうことをやってみました。やっぱり作ったものが動くっていうのは楽しいですね。
やってみて思うのが、実際の動画の動きとLivePhotosを壁紙に設定した時の動きが違ってくるのが難しいです。LivePhotosに変換するまではいいけど、iPhoneの壁紙に設定すると動きが遅くなるのでそれを踏まえて動画を作る必要がありそう。
設定して気に入らなかったらちょっと微調整して再度LivePhotosを作るっていうことにもなるけど根気強くやってやろう。